Graphic Design Pdf Portfolio Layouts
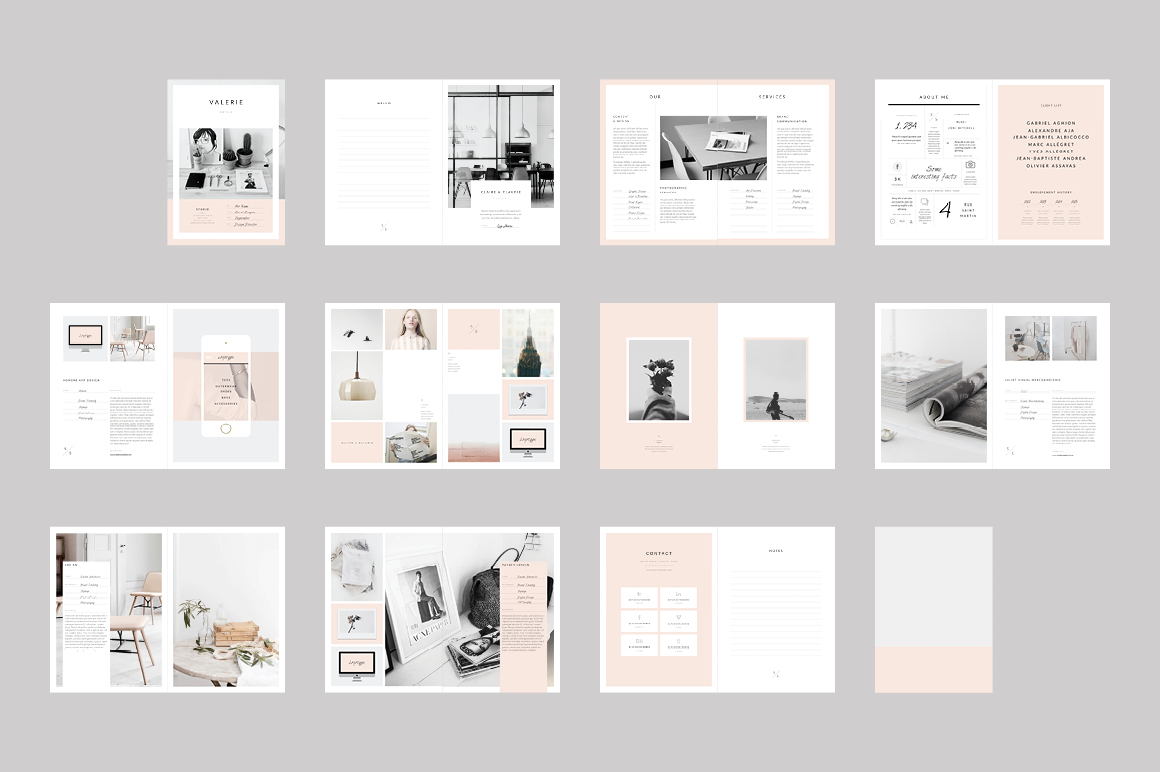
Posted By admin On 02.01.21An excellent alternative is a graphic design PDF portfolio. Many graphic software programs, such as InDesign and Illustrator, have the option of exporting a design as a PDF. This allows the designer to create a custom piece showcasing their best work, which can be emailed to prospective clients or employers. Graphic Design PDF Layout of Portfolio on Behance (Bill Griffin) In our all-inclusive collection of the best website templates for portfolios you will find such for personal Glint is a modern and stylish digital agency HTML template. Download unlock huawei tool. Download Graphic Design Portfolio Template Graphic Templates by adekfotografia. This portfolio is a collection of. When it comes to building a professional graphic design portfolio, there are no rules. Creativity is the limit! A minimalist light green cover, this graphic design portfolio template features typography, illustrations and branding examples. You can easily edit online this design portfolio layout to fit your style. You can get inspired by this website design and incorporate some of its elements in a print-friendly portfolio! Portfolio layout. This is a lovely portfolio/brochure layout inspired by God creating the world which included quotes from the Scripture. This is a creative DIY bookbinding tutorial featured in 8 images.
- Graphic Design Portfolio Samples Pdf
- Graphic Design Portfolio Layout
- Graphic Design Pdf Portfolio Layouts Templates
- Graphic Design Pdf Portfolio Inspiration
- Graphic Design Pdf Portfolio Layouts Design
Having a beautifully designed portfolio is a must for every web and graphic designer. It’s the most important factor that helps to set yourself apart from the amateurs and show professionalism. Vingcard installation manual.
Many professional designers try to come up with their own unique portfolio designs when showcasing their best work to win clients and promote their skills. In this post, we’re featuring some of those unique and creative design portfolios we’ve seen around the web.
If you’re planning on making your own portfolio website or looking to upgrade your current design, check out these beautifully designed portfolio websites to find inspiration.
01.Ben Mingo
Ben Mingo is a graphic and interactive designer from California. He uses his portfolio quite well to showcase how good he really is.
Ben takes an unusual approach to website user experience by replacing mouse wheel scrolling with a more interactive approach. Instead of using the mouse wheel, the users have to click and drag with their mouse to explore the website.
This is actually a brilliant approach that improves the user experience on mobile devices. In addition, the entire website is also filled with stylish animations and transition effects as well.
02. Kuon Yagi
Kuon Yagi, Tokyo-based web and UX designer, has a killer portfolio full of animations and vibrant colors. Featuring a fully-interactive background, Kuon uses plenty of animations throughout his portfolio website. The carefully picked color palette of this website design is another reason we wanted to rank this site on top.
Graphic Design Portfolio Samples Pdf
One of the coolest features that make this portfolio stand out is its transition effects. Even the pages on this website open immediately without any loading delays.
03. Rachel Cheng
Rachel Cheng is a product designer from Toronto. Her portfolio website uses a minimalist design with a modern touch. After briefly introducing herself on the top half of the website, Rachel showcases her portfolio directly on the homepage using beautiful product mockups and CTA (call to action) buttons for learning more about each and every item.
The best feature of Rachel’s portfolio is its simplicity. There’s no jargon-filled introductions or bragging. She quickly gets to the point and shows off her skills using the portfolio gallery on the website homepage.
04. Marco Marino
Italian UX and UI designer, Marco Marino also has an impressive portfolio website. Marco uses a static website with an animated background with no-scrolling. At first sight, you can tell Marco is a fan of minimalism. His website homepage includes less than 20 words.
The feature that truly grabbed our attention was the portfolio page of Marco’s website. The portfolio only shows the names of the projects he’s worked on. Once you hover your mouse over an item, an image related to the project appears. Only when you click on a portfolio item it opens a page with more info.
05. Julie Bonnemoy
Julie is a freelance graphic designer from Amsterdam. Her portfolio website features a quirky design with a fun welcome message and an unusually animated background. But, it gets better once you start scrolling.
Julie’s website features an unusual design that also includes lots of transition animations. She also uses a water ripple effect on her image thumbnails that adds an interactive element to the user experience as well.
06. Jane Song
Jane Song is a designer from Georgia. She’s currently working at MailChimp to craft beautiful marketing materials for the company. She also works on other projects on the side.
Jane’s portfolio website is quite simple and basic. Anyone who visits a design portfolio expects to see one thing, and that is lots of images. By showing all of her portfolio items on the homepage, Jane’s website doesn’t disappoint its audience.

07. Olivier Guilleux
Olivier is a freelance WordPress developer from France. As you can imagine, his portfolio website also gets powered by WordPress and he uses his own unique design for his website.
Olivier seems to be a fan of vibrant colors and gradients, which you can clearly see all throughout his website. He also uses an animated background. The portfolio page of the website includes a scrolling gallery of Olivier’s best works that shows a preview image when you hover over an item.
08. Daniel Polevoy
Daniel Polevoy is a product designer. His website uses a scrolling design that highlights his work by showcasing one item per each time you scroll down. Believe it or not, his website also gets powered by WordPress.
Daniel’s portfolio website is the perfect example of minimalism at its best. His website homepage doesn’t include any giant headlines, titles, or words. It’s just nothing but fullscreen images of his portfolio of work.
09. Eugene So
Rhode Island-based graphic designer, Eugene So also has a beautiful portfolio that uses a modern split-page design. Her website uses one half to showcase an image of her projects while the other half describe more info related to each project.
Each item in her portfolio also opens up to view more details on the same window without any loading delays. It adds an effortless website browsing experience that enhances the user experience.
10. Stephen Calvillo
Stephen Calvillo is an experienced designer who’s working at LinkedIn. He’s worked on the platform’s some of the major features, such as LinkedIn Elevate. Designers can learn a lot from his personal portfolio website.
Stephen’s website features a minimal design with a dark color theme. The homepage mainly highlights many different types of work Stephen has done while also showcasing his design style.
The entire website gets powered by WordPress and it uses a smooth transition effect to open portfolio items with minimum load time.
11. Etienne Godiard
French graphic designer Etienne Godiard’s portfolio is truly one of a kind. The WordPress-powered website uses a unique design that allows users to scroll through the portfolio items either up scrolling up and down.
The entire website design is also highly interactive. Even when viewing each portfolio item, it showcases the projects as a gallery of images that responses to mouse movements. It works well on mobile view as well.
12. Martjin Snapper
Martjin is a designer from the Netherlands. His portfolio website features a simple one-page design that highlights his previous work. The website is limited to a brief introduction of himself and the work he does. Martjin has dedicated the rest of the space on his website for the portfolio gallery.
The portfolio section features a beautifully styled gallery that nicely aligns with each previous image as you scroll down. Once you click on an item it quickly opens a new modal window that shows more information related to each project.

13. Karen Song
Karen Song is a visual and a user experience designer who’s worked with many popular companies, including Microsoft and Ford. Yet her website features a minimal design that shows off her previous projects.
Karen’s website features a basic image gallery that shows a brief intro about each image when you hover over them. Every case study in the portfolio instantly opens when clicked without any loading delays.
14. Qaisar Ahmad
Qaisar Ahmad is an interaction designer from Pakistan. His website features a fixed design that only takes the top-half of the screen. When scrolling down, each item in his portfolio pops open with a smooth transition effect.
The simple and minimal approach in this website design makes it easier for the viewers to explore and learn more about each portfolio project. To make the website even more user-friendly Qaisar also uses interactive elements across his website design as well.
15. Alex Coven
Graphic and web designer Alex Coven has a truly unique portfolio website. In addition to the smooth hamburger menu on the left-hand side, his website also uses smooth scrolling effects and animation.
Much like many other design portfolios in our list, Alex also uses his portfolio to highlight his projects with fullscreen images and allows people to learn more about his work by directing them to a case study page using an animated button.
Another thing you’ll notice across his website design is the use of various colors, which actually goes along well with the overall design.
In Conclusion
Having a portfolio website will allow you to promote your services and skills as a professional and win more clients. If you don’t have a portfolio website yet, now is the best time to build one.
Thanks to WordPress, you can now build a portfolio site with just a few clicks. All you have to do is buy hosting, install WordPress, grab a cool theme, and setup the website. The process doesn’t even require any coding or web design experience.
So, what are you waiting for? Go build your portfolio and win new clients!
The PDF Portfolio creation process has been simplified in the current release of Acrobat Pro. You no longer need the Flash Player installed on your system to create or view portfolios. You can easily create folders within your PDF Portfolio, delete component files and folders, edit component filenames, and add and edit descriptions of component files.
Start Acrobat and choose File > Create > PDF Portfolio.
Drag files into the Create PDF Portfolio dialog box.
Alternatively, choose an option from the Add Files menu. You can add a file, folder of files, pages from a scanner, web page, or items in the clipboard.
Click Create to add the files to the PDF Portfolio.
The selected files are added to your portfolio and a toolbar along with the thumbnails of the files is displayed in the left pane.
a - PDF Portfolio’s secondary toolbar, b - The left pane with files' thumbnails
Graphic Design Portfolio Layout
Note:
In Windows, the AcrobatPDFMaker in Outlook and Lotus Notes cancreate PDF Portfolios when you convert e-mail messages.
Note:

Graphic Design Pdf Portfolio Layouts Templates
As you cannot change the order of files in the PDF Portfolio, it is recommended to add the files in a sequential order. Also, if you add a folder, the files in the folder are added in the alphabetical order.
From an open PDF Portfolio, do any of the following:
- In the left pane, click Add Files and select Add Files, Add Folder, or Add Web Content.
- To create a folder, click the Create Folder icon in the secondary toolbar.
- To add files from your computer, drag any files or folders into the PDF Portfolio workspace or onto a folder, which is available in the left pane.
Note:
For best performance, keep the total number ofcomponent files at 15 or less, and the total size of all componentfiles under 50 MB.
In the navigation pane of a PDF Portfolio, do the following:
- Drag to rearrange files within a folder of the PDF portfolio.
- Drop files to folders, or folder to another folder provided both are at a same level or folder.
You can link to websites or embed video tags.Linking to web content is useful when you want to reduce the filesize of the PDF Portfolio.
In the left pane, click Add Files and select Add Web Content.
Enter a filename and description for the web content that gets added to your PDF Portfolio. This web file links to the web content you specify.
To link to a website, select Add A Web Link, and then add the URL.
To embed a video tag, select Add An Embed Tag, and then paste the video’s embed code. Video-sharing websites usually include a way to copy a video’s embed code. For example, a website could include an Embed box that shows the code and other embedding options.
Convert multimedia files in a PDF Portfolio (Acrobat Pro)
You can convert multimedia files like mp3 to PDF within a PDF Portfolio. You can also convert these files to PDF if they are encoded in H.264 (with AAC audio): MOV, M4V, MP4, 3GP, and 3G2. (H.264 and AAC are encoding and compression options for movies.)
From an open PDF Portfolio, right-click/Control-click one or more multimedia files in the PDF Portfolio and select Convert To PDF.
If a dialog box appears, specify the options as needed and click OK.
Graphic Design Pdf Portfolio Inspiration
Remove or extract files and folders from a PDF Portfolio
If you delete a folder, all of the files within it are deleted from the PDF Portfolio. You can also extract one or more components from the PDF Portfolio and save them separately.
Graphic Design Pdf Portfolio Layouts Design
- From an open PDF Portfolio, select one or more files or folders in the PDF Portfolio and press Delete or click the Delete File icon to remove the selected item from the portfolio.
- If you want to extract (or save) an item from your portfolio, click the Extract From Portfolio icon , select a location where you want to save the selected item, and click Save.