Installing Korean Font On Microsoft Word For Mac
Posted By admin On 07.01.21- Get Microsoft Word For Mac
- Vintage Fonts On Microsoft Word
- Install Microsoft Word On Mac
- Installing Korean Font On Microsoft Word For Mac Download
- All Fonts On Microsoft Word
Today, we’re talking shop, Microsoft Word style! Specifically, how to turn Opentype features on & off within the advanced menu options.
What are Opentype features and why should you care about them? Well, these are little bits of code (sometimes big bits!) that tell your software to do certain actions like inserting swashes, substituting alternate letters, and enabling connected letter pairs called ‘ligatures’. Basically, this code takes a standard alphabet and makes it do amazing things for you!
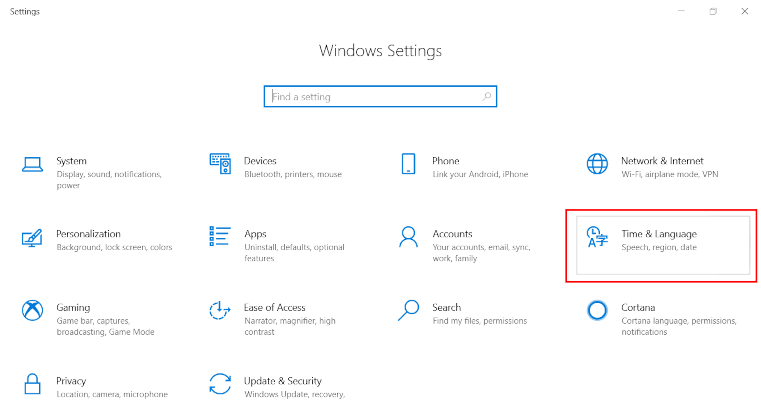
5) In the search box, type “Korean”, and hit the Enter key of your keyboard. The Korean language option will appear below the search box. 6) There are 3 features that most of the readers of this article would never need. Uncheck the options indicated in the picture (Install Language Pack; Text-to-speech; Handwriting). Now your computer can display and type Korean in all programs installed. Open up Office Word, Word Pad, Note Pad to test typing in Korean. With your cursor placed on a new document somewhere on your screen you will notice a Language Bar. Click the 'EN English' and then select 'KO Korean (Korea)'. This will change the Language Bar's appearance. Except in REALLY unusual and technically specific circumstances, fonts are installed as system-wide resources. That means they are available to any software that makes use of fonts.

- Go to the Roboto font site and download the font (zipped file). You need to click “Select this Font,” and then at the bottom of the screen click the dark tab that says “1 Family Selected.” In the newly opened tab, click the “Download” icon to download the Roboto font as a zip file. Extract the zipped file to a folder of your choice.
- A large open-source directory of fonts, see Using Google Fonts for free in Microsoft Office. Unpack a WOFF font. It’s theoretically possible to unpack a WOFF font into a form compatible with Office for Windows or Mac. Frankly, it’s not worth the trouble since it usually doesn’t work and there’s the easier alternative available.
You see, font designers don’t just create letters – they actually program those letters to respond to your commands. The complicated swapping happens behind the scenes; all you have to do is click a few buttons and your program will take care of the rest. Talk about power, right? For whatever reason, though, some programs **cough cough, Microsoft Word** assume that you would rather not take over the world with swashed and flourished documents. So they hide these buttons deep inside advanced option menus, or worse still, pretend like fancy font code doesn’t exist. And that’s a shame, because almost every Opentype font has this cool code stuff built right in.
So, how do we start switching these cool features on? The first step is to make sure you’re running up-to-date software. Microsoft started offering fancy Opentype feature support in Word 2010, so if you’re using an earlier copy, you’ll need to upgrade. Once that’s done, simply open up the program and start a blank document. (In this tutorial, I am using Word 2011 for Mac. The menus and options look similar in newer versions, but you can always refer to Microsoft Office’s support page for instructions specific to your software.)
On the main menu, click the ‘Format’ option and select ‘Font’ from the drop-down menu. This will pull up a dialogue box with two tabs, ‘Font’ and ‘Advanced’. First, we’ll make sure our ‘Font’ settings are correct.
In this example, we’ll select the font, Ondise. Choose the style you prefer (Ondise looks best as ‘regular’) and the letter size. We’ll leave the rest of the options set to default/blank. Notice that the preview window at the bottom of this dialogue box is ‘live’ – the name of the font will grow or shrink based on the letter size you select. This is exactly how the letters will appear in your document.
Now, let’s click on the ‘Advanced’ tab. This is where the Opentype magic happens! The first thing you should do is set your character scale to 100%, and make sure that the ‘Kerning for fonts:’ button is checked. Set the number in the box next door to the smallest number possible (usually 8). This means kerning will be applied anytime you’re using a point size of 8 or above. If you set this number to 12, kerning will not be applied to words that are point size 11 or smaller.
You may be wondering, what the heck is kerning? Very simply, it’s the spacing between two specific letters. Font designers spend a ridiculous amount of time going through every possible combination of characters in the font to make sure that your words look balanced and beautiful, and are easy to read. There are literally thousands of combinations that must be set by hand, and if you’re making a hand-drawn font, this process can take months to complete. (Kerning = love!) When a font is properly kerned, your words will look amazing – so make sure you’ve got that button checked.

You may also be wondering, if kerning is so magical and important for pretty words, and if the whole point of a word processor is to assemble pretty words into functional documents, why on earth would Microsoft keep this option turned off by default? Yeah. Type designers wonder about that too.
Next, we’re going to start enabling the ‘ligatures’ feature. As I mentioned earlier, ‘ligature’ is a fancy way of describing letter combinations. Usually this refers to a pair, but sometimes there are multi-letter ligatures like ‘ffi’. Almost every font comes with standard ligatures – most also have discretionary ligatures built in. A smaller subset of fonts have contextual and historical ligatures. In this example, we will set ligatures to ‘All’, but feel free to experiment with other fonts to see how turning various ligatures combos on or off affects the document.
Number spacing is the next option. If you’re working with lots of numbers in a chart or table, you will probably want to select ‘Tabular’. Tabular numbers have the exact same width as one another so that they line up perfectly in vertical column. Proportional numbers are more visually pleasing, and work well for dates or phone numbers. You can see examples of both in use at Fonts.com. In this example, we’ll leave this option set to ‘Default’.
Number forms is the next option, and as you might imagine, it only affects numbers in your project. Lining and Old-style are two different ways of arranging numbers on a baseline. When you’ve selected ‘Lining’, your numbers will appear in a straight row, with the tops & bottoms of each number lining up exactly. Old-style numbers look a little more irregular; some letters dip down below others, and others even change shape. Look at the difference in the zeros above – do you see how the Old-style version is smaller and rounded? Try toggling between these options and seeing how the numbers in your project change. Which version do you prefer?
And now, a word about Stylistic Sets. The most common question I am asked is, “How do I get those pretty swashed letters in my document?!” The short answer is, Stylistic Sets. Here’s the long explanation:
Many kinds of Opentype features are recognized by professional design applications like Photoshop, Illustrator and InDesign. The most common (and fun!) feature that people are looking for in a font is the ‘Swash’ feature. If you’re using one of the programs mentioned above, you can easily access Ondise’s swashes in the program’s Opentype menu. Yay! Unfortunately, Microsoft Word doesn’t support the ‘Swash’ feature yet. Boo!
Luckily for us, font-designers get around this problem with Stylistic Sets. Think of these numbered sets as back doors – designers often duplicate “unsupported-in-Word” features into them. In Ondise, for example, you can enable the beautiful swashed letters at the beginning and end of each word by selecting ‘1’ from the drop down menu. Make sure to experiment with these sets to see what features they unlock; you might be surprised at all of the beautiful characters that were hiding behind the curtains!
Notice how the preview changed after we selected Stylistic Set 1? That shows that the swashed letters are now enabled. When you type within your document, anytime you put a space or punctuation before/after a letter, it will automatically flourish itself as you type. Nifty, huh?
Before you close this dialogue box, make sure to check ‘Use contextual alternates’ and ‘Enable TrueType typography features’. The contextual alternates feature tells the program to look for and make changes to specific letter combinations. When this option is checked while using Ondise, you’ll see that the second letter in an identical-letter pair will automatically change into an alternate form. So the identical o’s in soon will suddenly connect in a more natural way, and will appear to be hand-drawn.
Once you’ve made sure all of your options match those of this tutorial, click OK to go back to your document.
Voila!!! All of your fancy Opentype settings will now be in use and you can impress your friends & family with your mad font skillz. One quick note – even after you’ve made all of these changes, Word still thinks it’s smarter than you. Any auto-correct functions (capitalizing the first letter of a sentence, automatic carriage returns, etc.) will override the font’s Opentype code. You’ll need to turn all of the functions off within the Options/Preferences panels before you have 100% control over your project. (And when you do, it will feel so good.)
At some point, the wizards over at Slytherin Microsoft will catch up with the demand for one-click Opentype options & full feature support. In the meantime, hopefully this guide will help you get the most fun out of your font library!
Last updated: 2008/06/03
Return to the main page
Introduction
Here you can find the list with the standard set of fonts common to all versions of Windows and their Mac substitutes, referred sometimes as 'browser safe fonts'. This is the reference I use when making web pages and I expect you will find it useful too.

If you are new to web design, maybe you are thinking: 'Why I have to limit to that small set of fonts? I have a large collection of nice fonts in my computer'. Well, as seasoned web designers already know, browsers can use only the fonts installed in each computer, so it means that every visitor of your web page needs to have all the fonts you want to use installed in his/her computer. Of course, different people will have different fonts installed, and thus come the need of a standard set of fonts. Fortunately, CSS allows set several values for the font-family property, which eases the task a bit.
If you want to know how the fonts are displayed in other OS's or browsers than yours, after the table you can find several screen shots of this page in different systems and browsers. Also, you can take a look to the list of the default fonts included with each version of Windows.
The list
First, a few introductory notes:
- The names in grey are the generic family of each font.
- In some cases the Mac equivalent is the same font, since Mac OS X also includes some of the fonts shipped with Windows.
- The notes at the bottom contains specific information about some of the fonts.
| Normal style | Bold style |
|---|---|
| Arial, Arial, Helvetica, sans-serif | Arial, Arial, Helvetica, sans-serif |
| Arial Black, Arial Black, Gadget, sans-serif | Arial Black, Arial Black, Gadget, sans-serif |
| Comic Sans MS, Comic Sans MS5, cursive | Comic Sans MS, Comic Sans MS5, cursive |
| Courier New, Courier New, monospace | Courier New, Courier New, monospace |
| Georgia1, Georgia, serif | Georgia1, Georgia, serif |
| Impact, Impact5, Charcoal6, sans-serif | Impact, Impact5, Charcoal6, sans-serif |
| Lucida Console, Monaco5, monospace | Lucida Console, Monaco5, monospace |
| Lucida Sans Unicode, Lucida Grande, sans-serif | Lucida Sans Unicode, Lucida Grande, sans-serif |
| Palatino Linotype, Book Antiqua3, Palatino, serif | Palatino Linotype, Book Antiqua3, Palatino, serif |
| Tahoma, Geneva, sans-serif | Tahoma, Geneva, sans-serif |
| Times New Roman, Times New Roman, Times, serif | Times New Roman, Times New Roman, Times, serif |
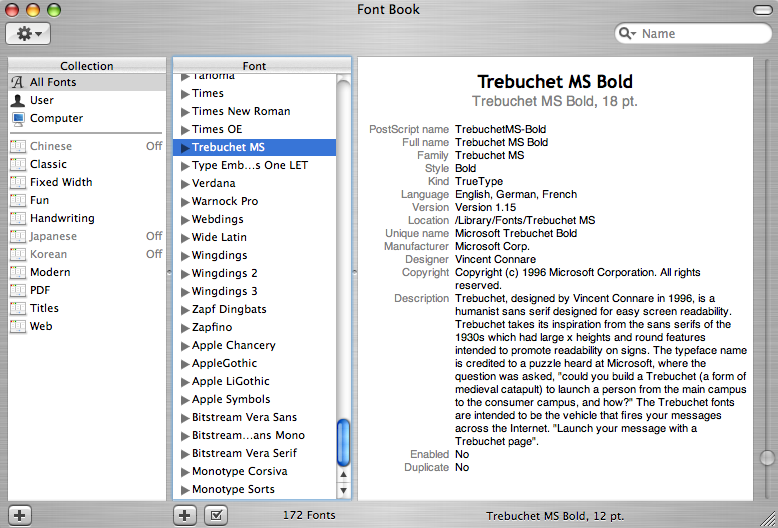
| Trebuchet MS1, Trebuchet MS, sans-serif | Trebuchet MS1, Trebuchet MS, sans-serif |
| Verdana, Verdana, Geneva, sans-serif | Verdana, Verdana, Geneva, sans-serif |
| Symbol, Symbol(Symbol2, Symbol2) | Symbol, Symbol(Symbol2, Symbol2) |
| Webdings, Webdings(Webdings2, Webdings2) | Webdings, Webdings(Webdings2, Webdings2) |
| Wingdings, Zapf Dingbats(Wingdings2, Zapf Dingbats2) | Wingdings, Zapf Dingbats(Wingdings2, Zapf Dingbats2) |
| MS Sans Serif4, Geneva, sans-serif | MS Sans Serif4, Geneva, sans-serif |
| MS Serif4, New York6, serif | MS Serif4, New York6, serif |
1 Georgia and Trebuchet MS are bundled with Windows 2000/XP and they are also included in the IE font pack (and bundled with other MS applications), so they are quite common in Windows 98 systems.
Activator powerboats. 2 Symbolic fonts are only displayed in Internet Explorer, in other browsers a font substitute is used instead (although the Symbol font does work in Opera and the Webdings works in Safari).
Get Microsoft Word For Mac
3 Book Antiqua is almost exactly the same font that Palatino Linotype, Palatino Linotype is included in Windows 2000/XP while Book Antiqua was bundled with Windows 98.
4 These fonts are not TrueType fonts but bitmap fonts, so they won't look well when using some font sizes (they are designed for 8, 10, 12, 14, 18 and 24 point sizes at 96 DPI).
5 These fonts work in Safari but only when using the normal font style, and not with bold or italic styles. Comic Sans MS works in bold but not in italic. Other Mac browsers seems to emulate properly the styles not provided by the font (thanks to Christian Fecteau for the tip).
6 These fonts are present in Mac OS X only if Classic is installed (thanks to Julian Gonggrijp for the corrections).
How the fonts look in different systems and browsers
- Mac OS X 10.4.8, Firefox 2.0, font smoothing enabled (thanks to Juris Vecvanags for the screen shot)
- Mac OS X 10.4.4, Firefox 1.5, font smoothing enabled (thanks to Eric Zavesky for the screen shot)
- Mac OS X 10.4.11, Safari 3.0.4, font smoothing enabled (thanks to Nolan Gladius for the screen shot)
- Mac OS X 10.4.4, Safari 2.0.3, font smoothing enabled (thanks to Eric Zavesky for the screen shot)
- Windows Vista, Internet Explorer 7, ClearType enabled (thanks to Michiel Bijl for the screen shot)
- Windows Vista, Firefox 2.0, ClearType enabled (thanks to Michiel Bijl for the screen shot)
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (thanks to Juris Vecvanags for the screen shot)
Vintage Fonts On Microsoft Word
Note that while the ClearType smoothing is applied always, the basic font smoothing of Windows 98/2000/XP is applied only to certain font sizes. That sizes can be specified by the font designer, but usually they are in the ranges of 0-6 and 14+ points (pt).
XLN Audio Addictive Drums 2 Complete v2.1.9 Crack Mac Download Torrent 2020 XLN Audio Addictive Drums 2 Complete v2.1.9 Mac Overview: XLN Audio Addictive Drums 2 Crack for Mac comes standard with three incredible drum kits, the acclaimed Fairfax kit (recorded in the legendary Los Angeles studio, formerly known as Sound City) and the tall, large, luxurious Black Velvet! Addictive drums osx on pc windows 10.
Install Microsoft Word On Mac
The Mac font list was obtained from the Browser Safe Fonts PDF of webbedEnvironments and from the List of fonts in Mac OS X of the Wikipedia.
Installing Korean Font On Microsoft Word For Mac Download
Return to the main page